emotion-ratings
This plugin allows you to create ratings using emojis!
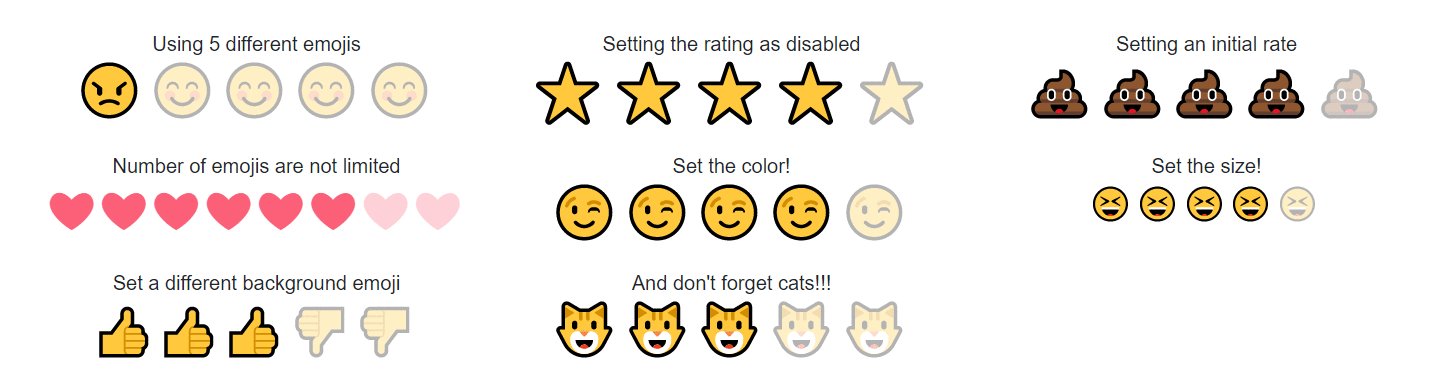
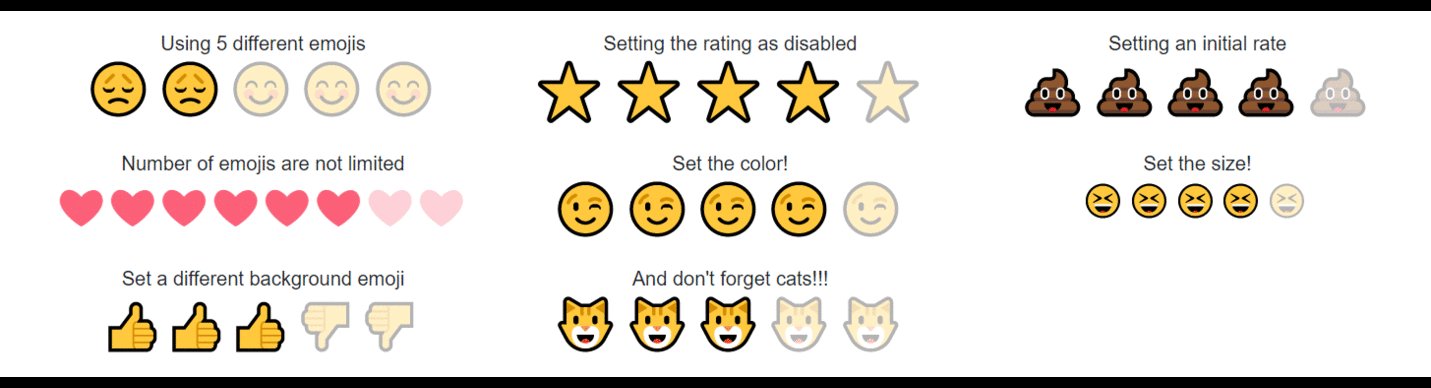
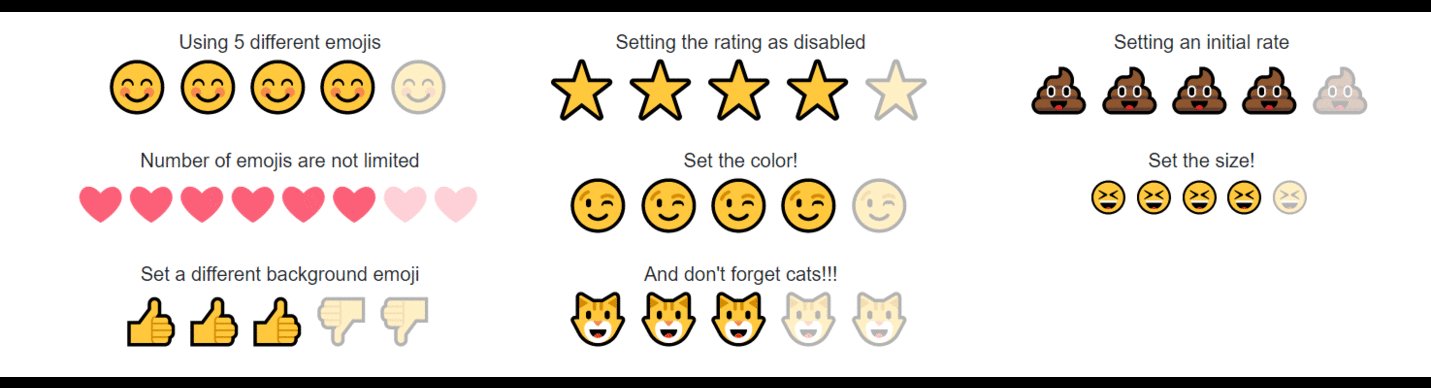
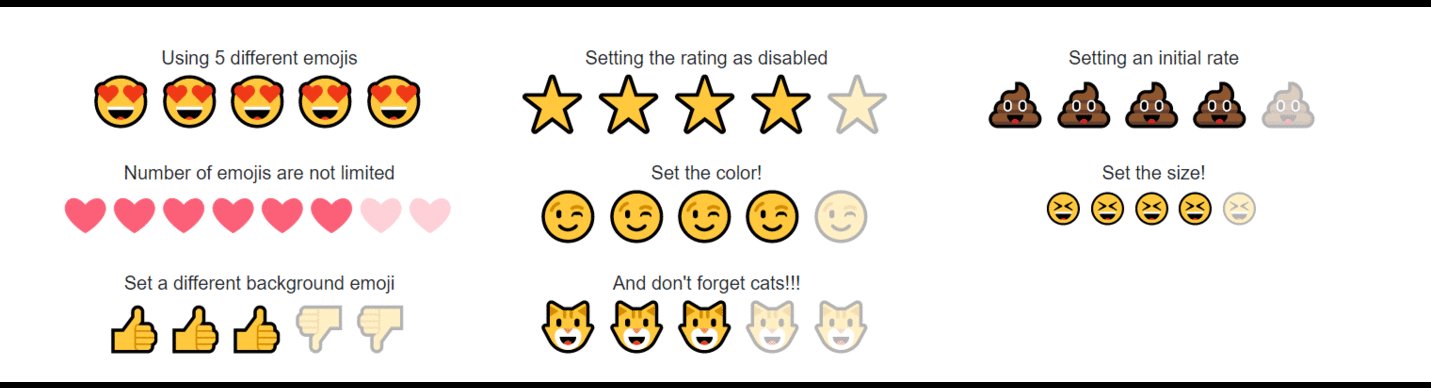
Preview:
Demo
Installation
You can install emotion-ratings component using the npm package manager:
npm install --save emotion-ratingsUsage
-
Include jQuery >=1.9:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
-
Include plugin's code:
<script src="emotion-ratings.min.js"></script>
-
Call the plugin:
// the emotions can be an array var emotionsArray = ['angry','disappointed','meh', 'happy', 'inLove']; // or a single one var emotionsArray = ['happy']; jQ("#element").emotionsRating({ emotionSize: 30, bgEmotion: 'happy', emotions: emotionsArray, color: '#FF0066', //the color must be expressed with a css code initialRating: 4, //initialize the rating number disabled: true, //set if the rating can be changed or not, default is false onUpdate: function(value) {} //set value changed event handler });
Use image as emoji
useCustomEmotions: Boolean. This option verifies if you want to use images as emoji.transformImages: Boolean. This option verifies if you want to process the images. For example; an svg type image when it is added in an img tag, you can not access certain functionalities such as changing the color and border, because it is not in the correct svg tag, and for that reason you have to convert the img tag into a svg type. This process can take processing time and unnecessary in some cases, for this reason it is asked if you want to transform the images and get more features.
Short explanation about config an image as emoji
Following the original logic, you need by default an emoji to display with less opacity, and one array with the emoji to show in each position, in the original idea you pass the name of the emoji to be displayed, but in the new functionality you have to specific the path of the image you want to show. For example in bgEmotion option; bgEmotion: 'icons/icon.svg' and in emotions array emotions: ['icons/icon1.svg', 'icons/icon2.svg']
In the case that useCustomEmotions: true and transformImages: true, the hover event is disabled, because it makes the images transform many times, which causes it to fall into a cycle.
Code example:
// the emotions can be an array with path of the images var emotionsArray = ['icons/icon1.svg', 'icons/icon2.svg', 'icons/icon3.svg']; // or a single one var emotionsArray = ['icons/icon1.svg']; jQ("#element").emotionsRating({ bgEmotion: 'icons/icon-default.svg', // String with path of the image emotions: emotionsArray, useCustomEmotions: true, // Enable use of images as emoji transformImages: false, initialRating: 4, //initialize the rating number });If you want to change the size of the image, you can directly modify the css, using the element specified in your js file with this: custom-emotion-style- class and the selector of the element
.custom-emotion-style-element { width: 30px; height: auto; }Contribution
You can contribute by forking and doing a PR.
Active contributors: @moudev
License
MIT License © Yanci Nerio