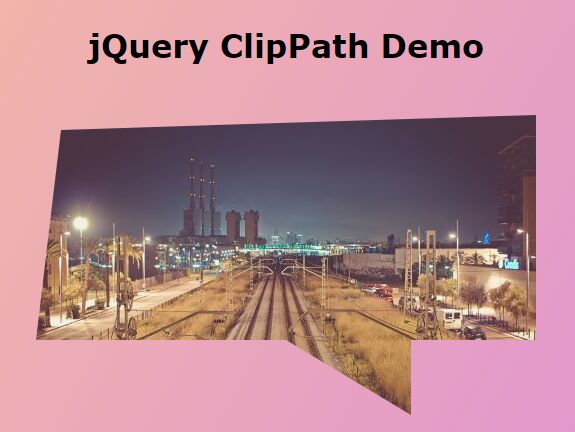
ClipPath
Cross-browser clip-path polyfill.
NOTE: currently only supports polygon values.
Installing
with npm:
$ npm install clip-path --savewith yarn:
$ yarn add clip-pathUsage
Vanilla javascript:
ClipPath('.target', '5% 5%, 100% 0%, 100% 75%');with jQuery:
$('.target').ClipPath('5% 5%, 100% 0%, 100% 75%');NOTE: for backward compatibility reasons, jquery implementation also accepts an object as an argument. In this case, a path property is expected. This alternative should be avoided since it is deprecated. (See also #4)
// Using object instead string // @deprecated $('.image').ClipPath({path: '5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%'}); Or can use html element's attribute to set clip points:
<!-- In the html --> <img id='clipped' data-clip="5% 5%, 100% 0%, 100% 75%" src="https://unsplash.it/100/100/?random" />// In the javascript ClipPath('#clipped');See example folder to view more usage cases.
API
ClipPath(query_selector, polygon_value)
query_selector: string with css query selector. e.g.:#image img.test-class
polygon_value: string with polygon points in the format 'x y, x y, xy ...'. e.g.:
ClipPath('.target', '10px 10px, 15px 10px, 15px 15px, 10px 15px');Test and Build
Clone the project and install dependencies:
$ git clone [email protected]:AlfonsoFilho/ClipPath.git $ cd ClipPath && npm installTo test:
$ npm testTo test and watch file changes
$ npm run test:watchTo Build:
$ npm startor
$ npm run buildTo Do
- Add support for circle, ellipse and inset;