JavaScript-screenshot
Introduction
JavaScript implementation screenshot,There are two libraries used:
I mainly made two demos and one NPM package:
Simple Version Of Use
Open
index.htmldirectly in your browser.
Webpack+Vue+Element Version Of Use
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --reportExample
The original html is like this:
This is the element node:
This is after converting to canvas:
This is the element node:
This is after converting to img:
This is the element node:
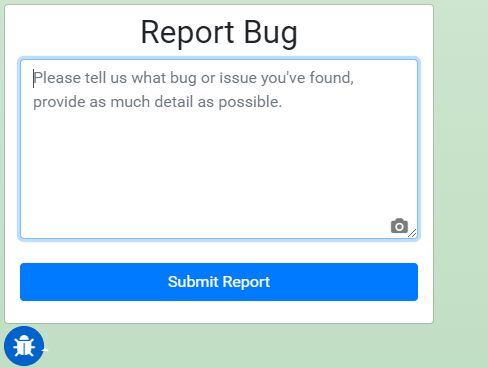
This is the final result:
js-screenshot-for-npm
npm install --save js_screen_shotsFor details, see the document README.md.