React-TagEditor
A tag editor coded in ES6, with React.js as its dependency. Inspired by StackOverflow's tag editor.
Features
- Basic editing/removing
- Navigating through tags via
left/righton keyboard - Tag can be modified after being created
- Tag can be split at the cursor point.
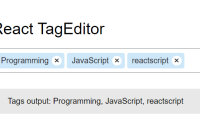
Demo
Install
bower:
bower install react-tageditor --save<link rel="stylesheet" href="./bower_components/react-tageditor/dist/style/default.css"> <script src="./bower_components/react/react.js"></script> <script src="./bower_components/react-tageditor/dist/index.js"></script>npm:
npm install react-tageditor --saveAPI
Attributes
<TagEditor tags={[]} delimiters={[]} placeholder="" />All attributes are optional.
tags: An array of tags.delimiters: An array of delimiters for splitting tags. Element in array could be string or number(keyCode).placeholdervalidation(currentTag, allTags): A function for validating. Throw an error when tag/tags do not meet your requirement. Error will be passed toonError.onChange(tagsChanged, allTags, action): Callback triggered after tags added or removed.actionwill beaddorremove.onError(error): Callback triggered on error. Access more information about the error viaerror.name&error.message.
Methods
add(tagText)remove(tagText)output(): returns an array of tag text
Styling
$tagColor: #aaa !default; $tagColorActive: #555 !default; $tagBgColor: #ebebeb !default; $tagFontSize: 1rem !default; $editorBorder: #ccc !default; $editorBorderActive: #808080 !default; $placeholderColor: #777 !default; $pink: #f2c9c9 !default; $crimson: #5c0909 !default;Development
-
gem install sass -
npm install
This will installreact,webpack,babel-loaderand other dependencies. -
bower install
This will installreact,neutronfor building examples. -
npm run build
Compile ourjs/scssfiles todist/
License
MIT.