Keypad-plugin
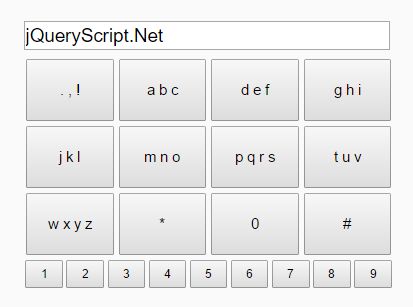
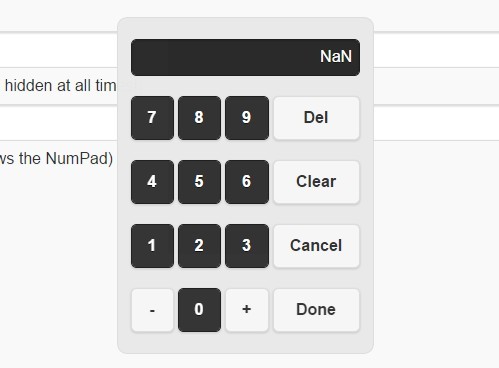
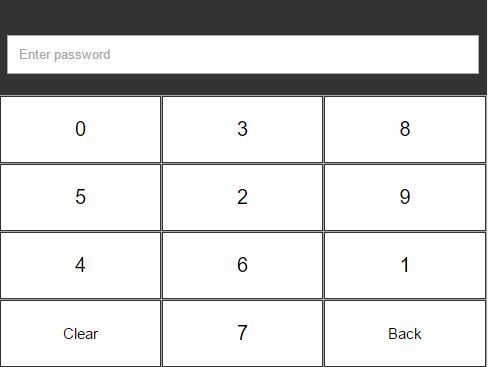
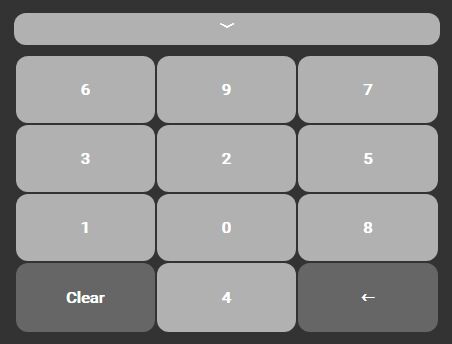
#INTRODUCTION A Compact Keypad plugin which supports text and numeric and can be integrated easily into your web app #Getting Started 1.Download keypad.js and include in your hosting file after including the jquery code.
2.Create a div with an id.
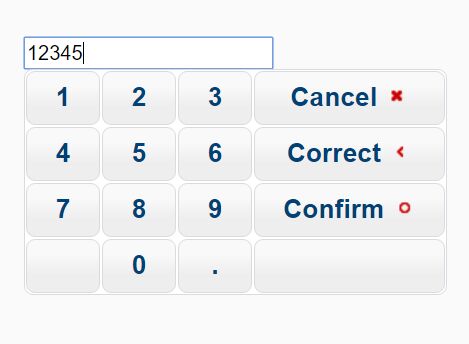
3.After creating a div open a script tag and call the plugin like $("#keypad").keypad() for deafult keypad
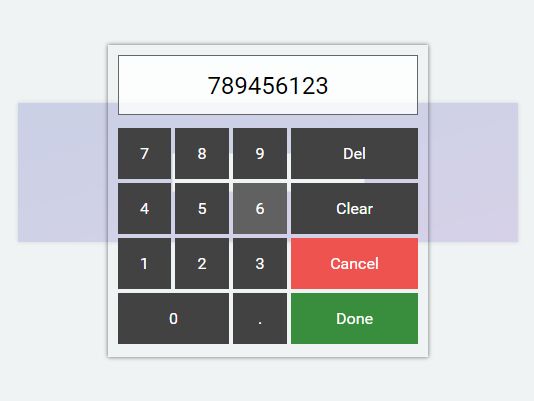
4.You can also customize the keypad by specifying width and height of your wish $("#keypad").keypad({width:300,height:220})
5.Optimal width and height is 300 and 220 respectively for good look of the key pad #Download 1 Download from my git repos
2 Using npm by running npm install keypad-plugin
Please add comments if any issues
Thank You
VijayKrish93