vue-page-designer
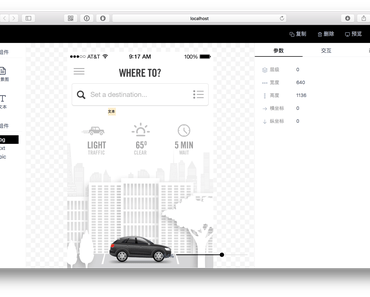
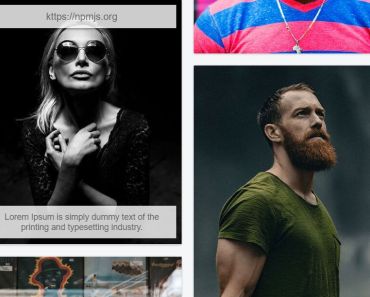
A drag-and-drop mobile website builder base on Vue.
Install
yarn add vue-page-designerYou can start it quickly, in main.js:
import Vue from 'vue'; import vuePageDesigner from 'vue-page-designer' import 'vue-page-designer/dist/vue-page-designer.css' import App from './App.vue'; Vue.use(vuePageDesigner); new Vue({ el: '#app', render: h => h(App) });Next, use it:
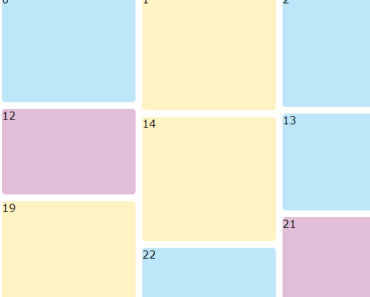
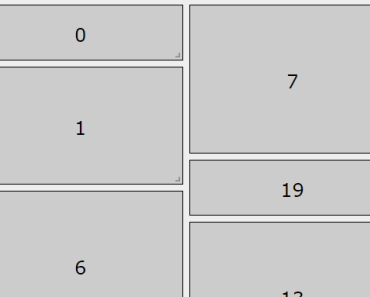
<template> <div id="app"> <vue-page-designer /> </div> </template> <style> #app { height: 100%; } </style>A example
Options
You can add custom components, save callback.
| Props | Type | Description |
|---|---|---|
| value | Object | Editor initial value, you can pass the value of the save callback and resume the draft |
| widgets | Object | Vue Components. Custom components for editor. see Example |
| save | (data) => void | When you click the Save button, feed back to you to save the data |
| upload | (files) => Promise | Editor upload function, allowing you to implement your own upload-file's request |
Parameter: value
The value came from save.
<template> <div id="app"> <vue-page-designer :value="value" /> </div> </template>Parameter: widgets
You can install default widget in vue-page-designer-widgets
yarn add vue-page-designer-widgetsImport and use it
<template> <div id="app"> <vue-page-designer :widgets="widgets" /> </div> </template> <script> import widgets from './widgets' export default { data () { return { widgets } } } </script>Parameter: save
<template> <div id="app"> <vue-page-designer @save="(data) => { console.log('send the value data to your server', data) }" /> </div> </template>Parameter: upload
<template> <div id="app"> <vue-page-designer :upload="upload" /> </div> </template> <script> export default { methods: { upload (files) { return yourApiUpload(files).then(res => { return res.data }).catch(err => { console.log(err) }) } } } </script>