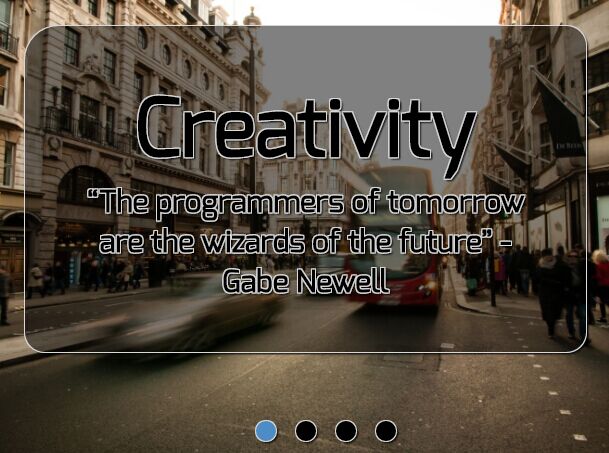
Harper Banner
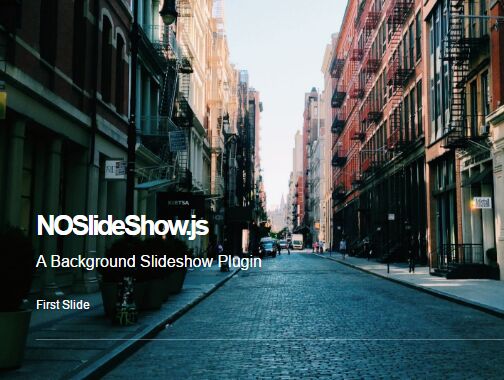
Aren't there enough scrolling and fading banners available. Well, yes of course. Thing is, after trying out a few I found some were rather clunky or just a bit over done. Was kinda looking for something insanely simple where I could use a CSS background image instead of your standard HTML image as well as add customizable text containers per slide. I couldn't find what I was looking for so I decided to try and build my own and it is turning out to be a rather fun project.
Features / Abilities
- Super small and customizable
- Current background image transition is only a fade effect.
- Background images are resizable based on browser size.
- Ability to set duration timer based on object setting or data attribute.
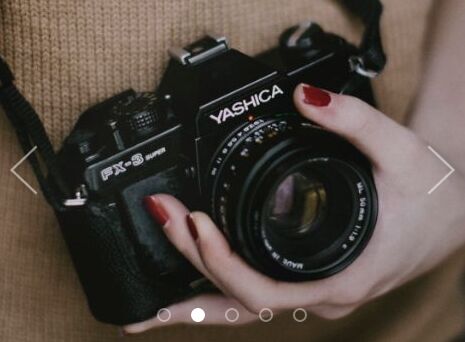
- Clickable controls to select specific slide (still in development)
To Do's
- Finish up controls to select specific slide.
- Ability to toggle slide controls.
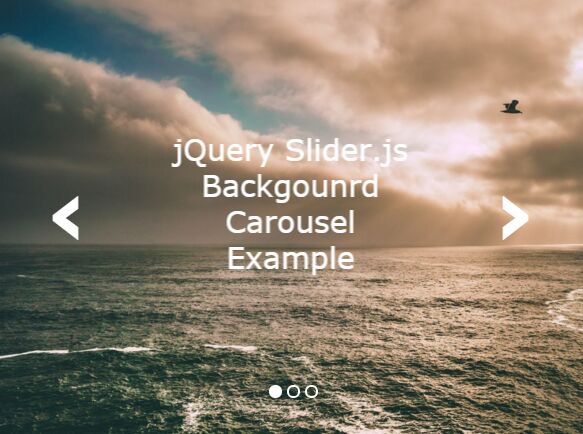
- Add next and previous slide controls.
- Ability to toggle next and previous controls.
- Define additional transition effects.
Requirements
Well, jQuery of course. That should be about it, really.
Installation
Un-Minified
<link type="text/css" href="dist/harper-banner.css" rel="stylesheet" /> <script type="text/javascript" src="dist/harper-banner.js"></script>Or of course...
Minified
<link type="text/css" href="dist/harper-banner.min.css" rel="stylesheet" /> <script type="text/javascript" src="dist/harper-banner.min.js"></script>Defaults / Options
$(function () { $('.banner').harper({ controls: true, // {boolean} true | false debug: false, // {boolean} true | false duration: 10000, // {int} next: true, // {boolean} true | false previous: true, // {boolean} true | false effect: 'fade' // {string} fade | more to come }); });A Few Examples
Below are a few examples of how to use the Harper Banner plugin from default, plain jane to full featured.
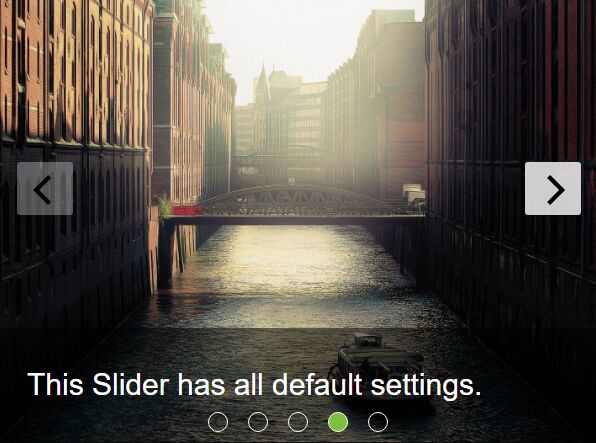
Default Implementation
$(function () { $('.banner').harper(); });Duration
$(function () { $('.banner').harper({ duration: 8000 //default is 10000 }); });