Animated Image Gallery
Concept for image gallery implemented with React Native
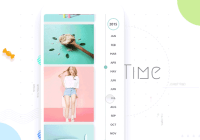
Inspired by: https://dribbble.com/shots/3686703-Time-travel-Interaction-in-Gallery
| Original design | Implementation (Android) |
|---|---|
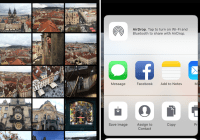
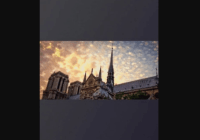
 |  |
Instructions
-
Clone repository:
git clone https://github.com/NadiKuts/react-native-animated-gallery.git -
Navigate to the created folder:
cd react-native-animated-gallery -
Install dependencies:
yarn -
To run the app on iOS or Android, run
react-native run-iosorreact-native run-android
Demo
Install Expo App on your Android smartphone or iPhone.
Scan this QR-code with your Expo App.
... or go here and try it out!